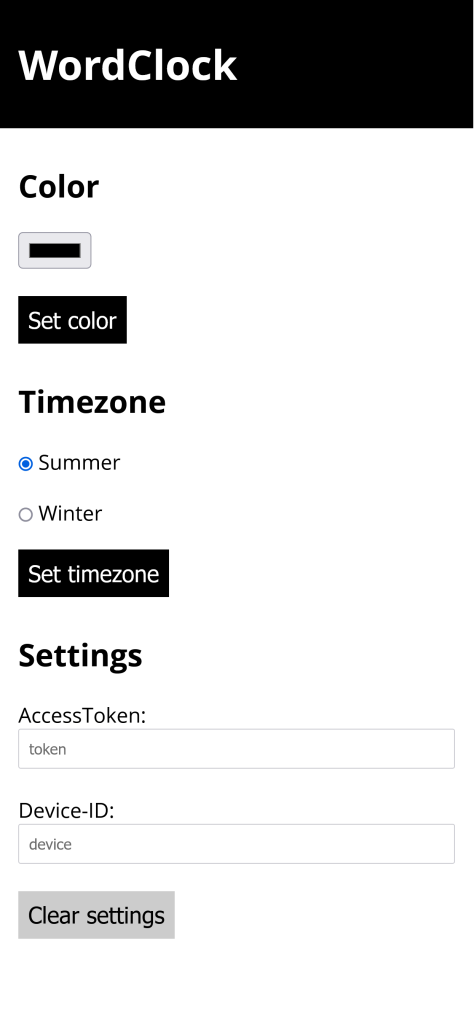
To adjust the color and timezone of the wordclock I created a small web application.
You can find the source code on github.


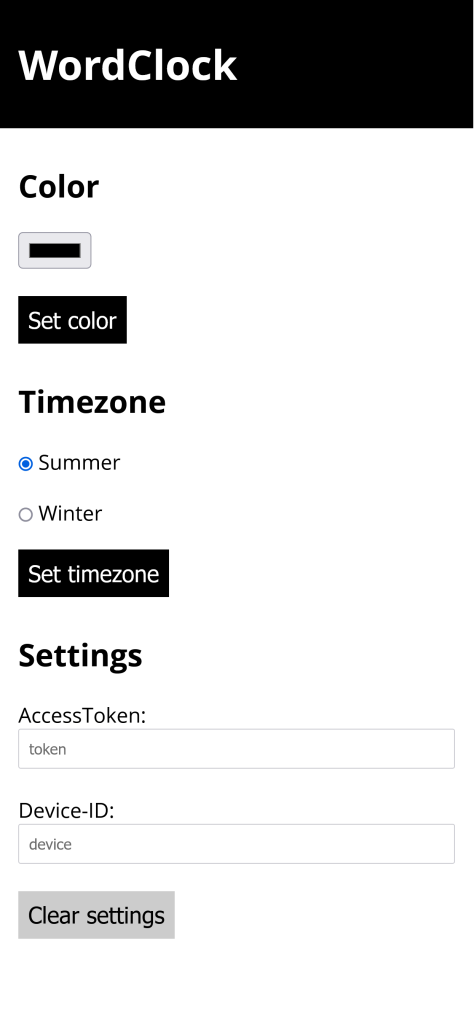
To adjust the color and timezone of the wordclock I created a small web application.
You can find the source code on github.


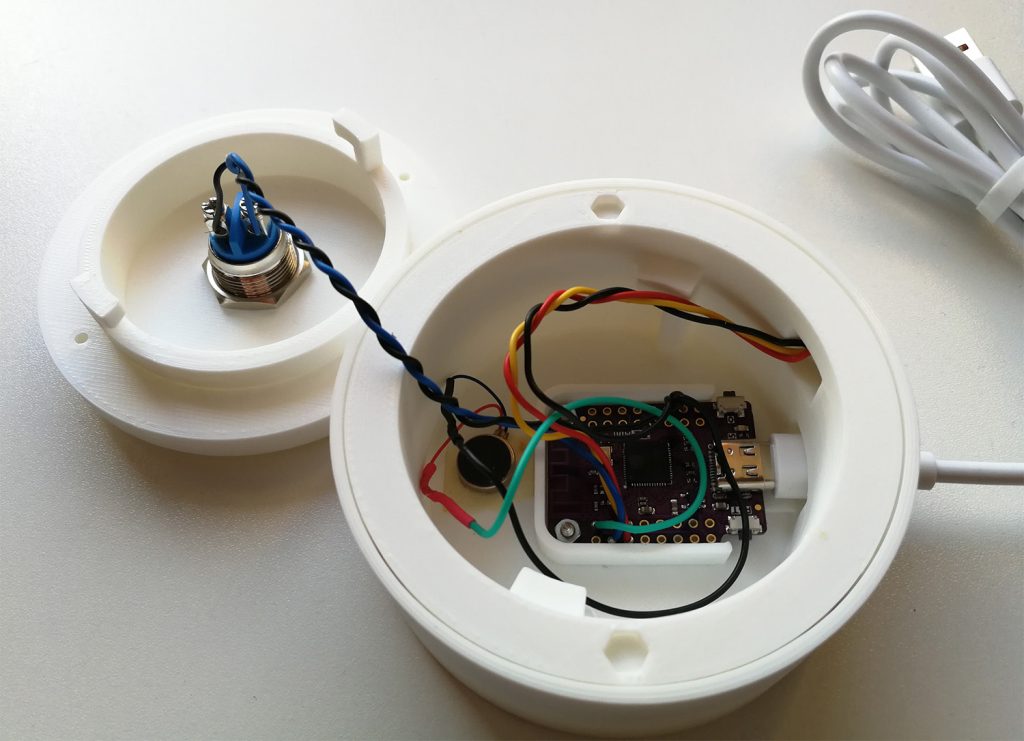
Inspired by the “360 Degree LED Indicator with WeMos D1 Mini ESP8266” I created a Notifications Button based on the Lolin S2 Mini featuring only one button, a WS2812B LED strip and a vibration motor.
The button can be programmed with Circuitpython. You can find the code on github.









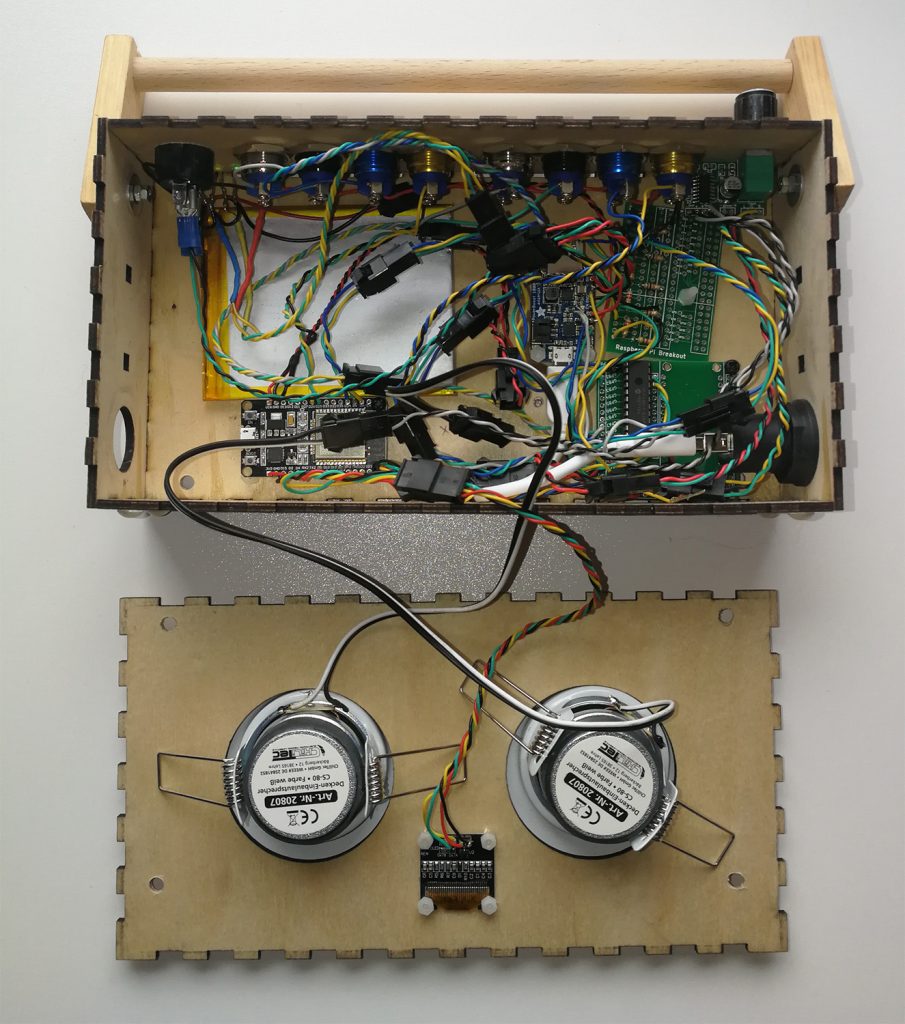
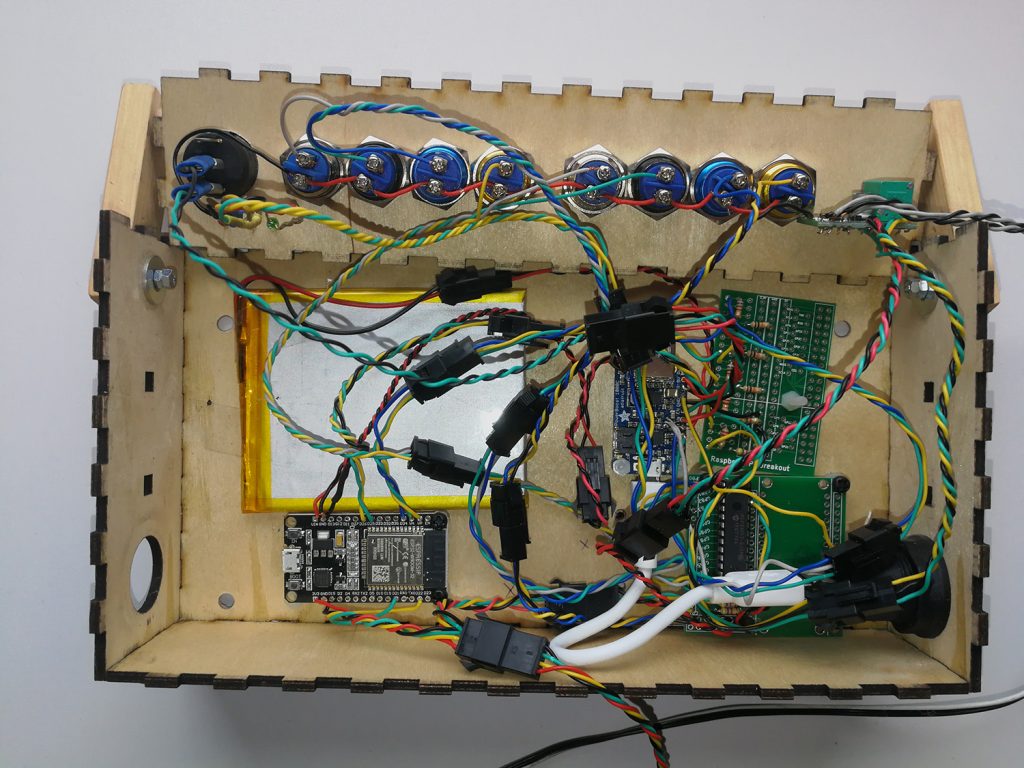
My previous build of the internet radio was based on a battery hungry raspberry pi zero, so I decided to modify it a little bit and use a ESP32 instead.
The idea is inspired by https://www.az-delivery.de/blogs/azdelivery-blog-fur-arduino-und-raspberry-pi/internet-radio-mit-dem-esp32 and https://www.az-delivery.de/blogs/azdelivery-blog-fur-arduino-und-raspberry-pi/internetradio-mit-esp32-und-max-98357a.
I could have used a ESP32 with additional LiPo charger (e.g. Adafruit HUZZAH32 – ESP32 Feather) but had the PowerBoost and a regular ESP32 laying around so I used that.
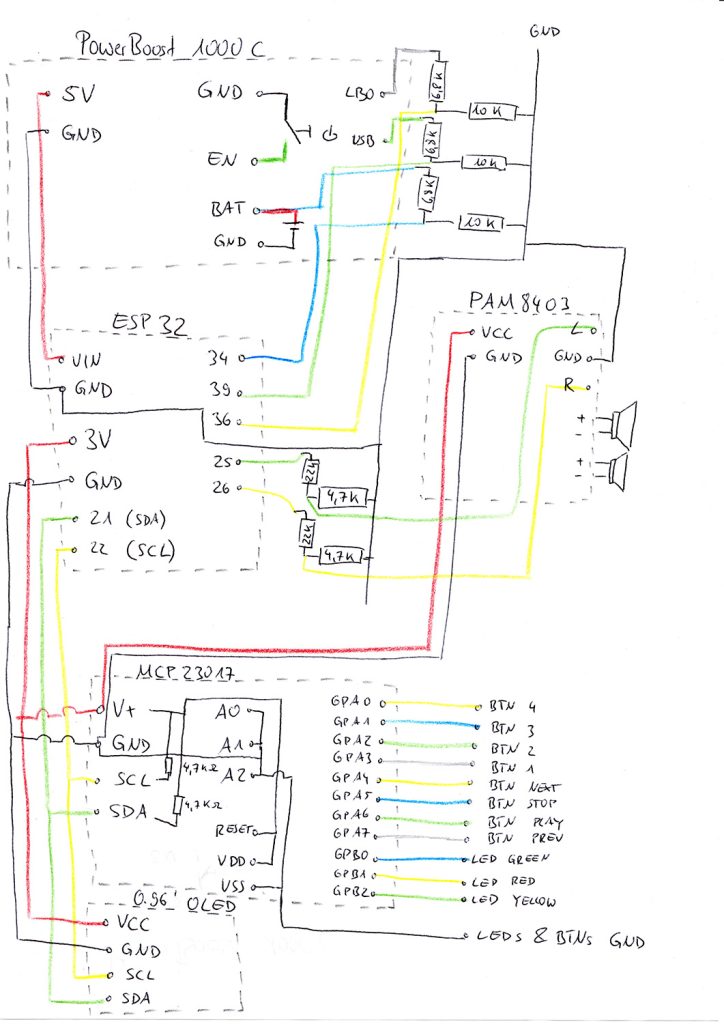
For the buttons and leds a MCP23017 I/O Expander was used. The cabling is a little messy but it is working 😉
To change the LEDs according to the battery state the LBO, BAT and USB Pins of the PowerBoost are connected to the ESP32. The PowerBoost can supply up to 5.2 V so a voltage divider is neccessary to not kill the ESP32 Pins.
Additionally the DAC Pins of the ESP32 are connected through a voltage divider to the PAM8403 amplifier.




I always try to improve my web application to track different parts of my life. In the meantime the following features are currently available: